

Starbucks
IoT Dashboard
Starbucks has contributed more than anyone else to coffee in the past few decades, in terms of craft and community. And while they’ve set the standard for a truly great coffee experience, Starbucks continues to forge ahead.
Tactile has been privileged to be a part of that journey over the years. With their first store only blocks away from our Seattle office, we have collaborated with Starbucks to craft not just a better beverage, but also a better customer experience.
Building the Future
Starbucks came to Tactile to collaborate on building a more connected store of the future. Leveraging Internet-of-Things (IoT) technology, these future stores will send real-time store data to the cloud, with the goal to further optimize the coffee craft, in order to deliver an even better experience for customers.
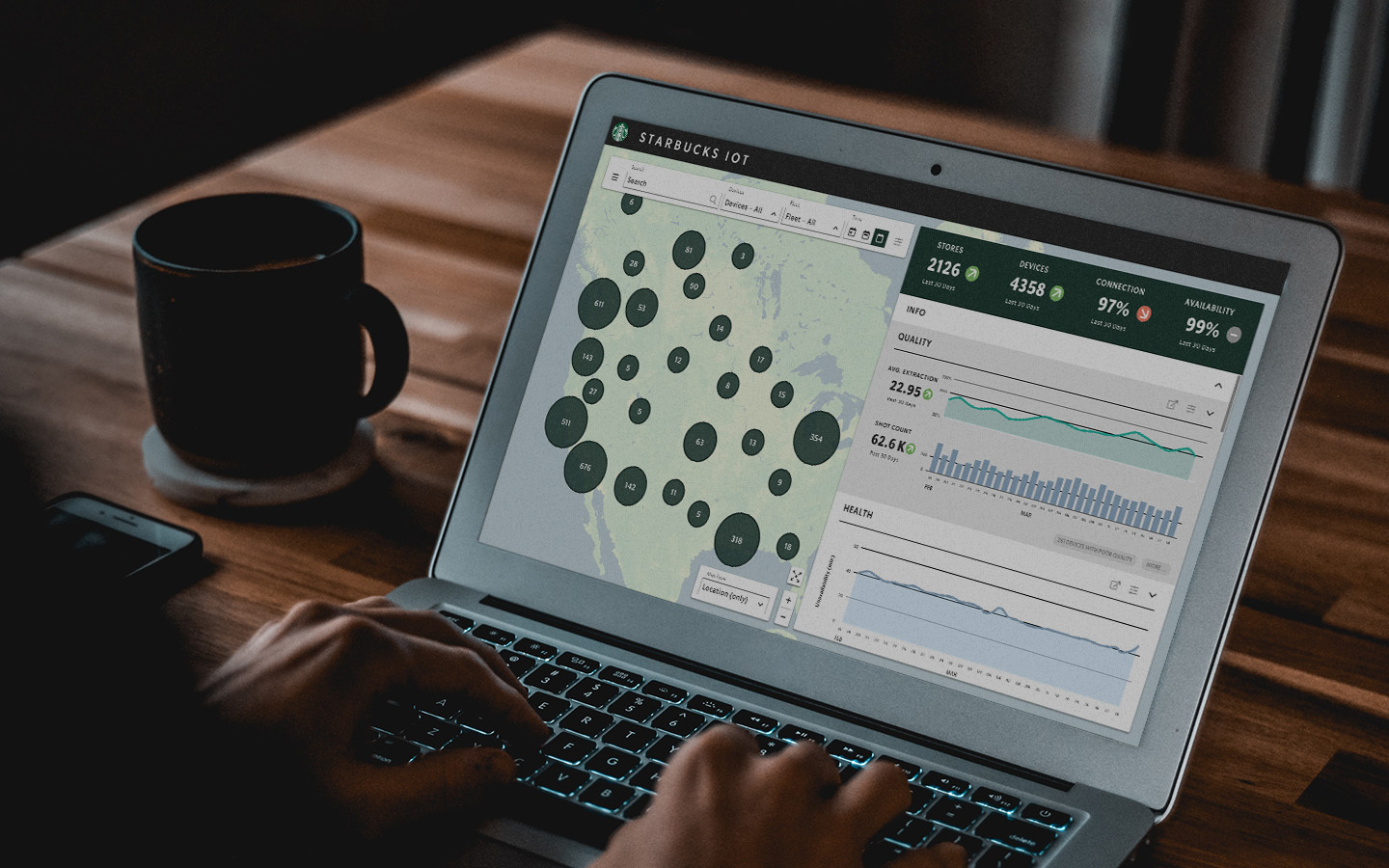
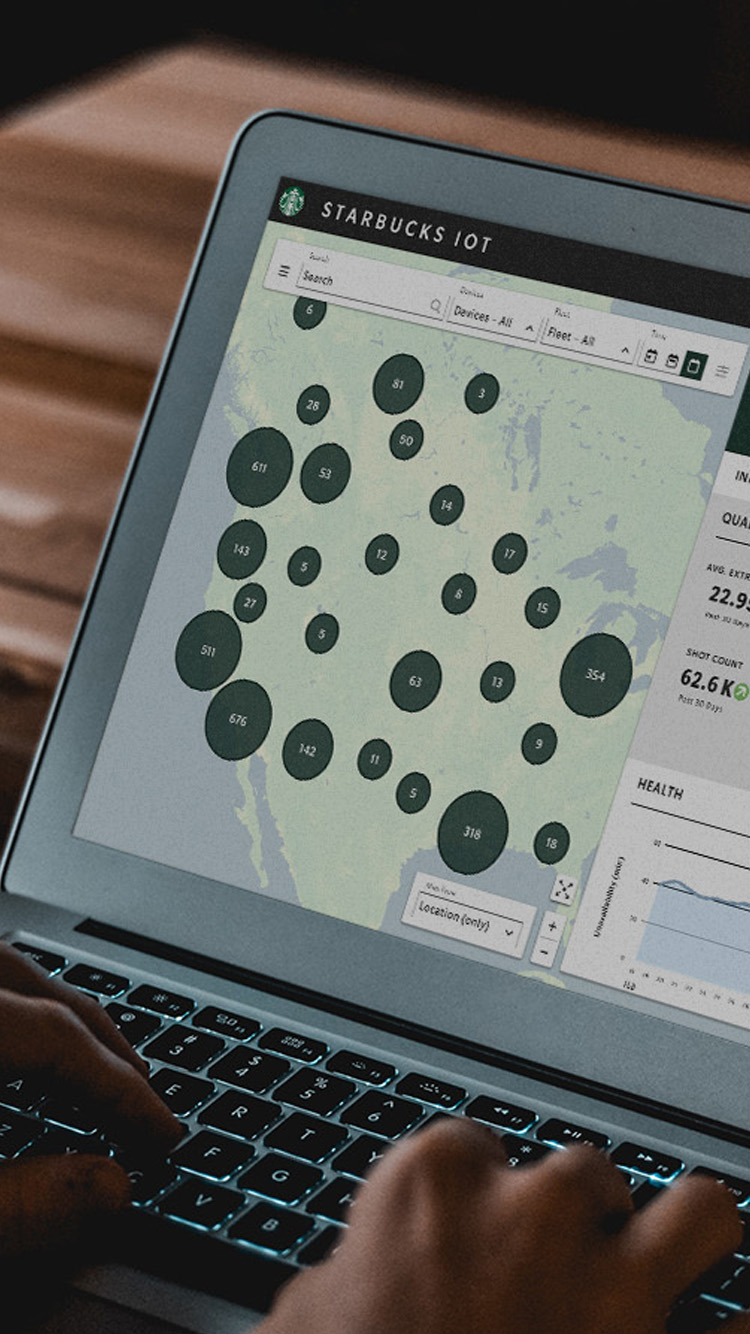
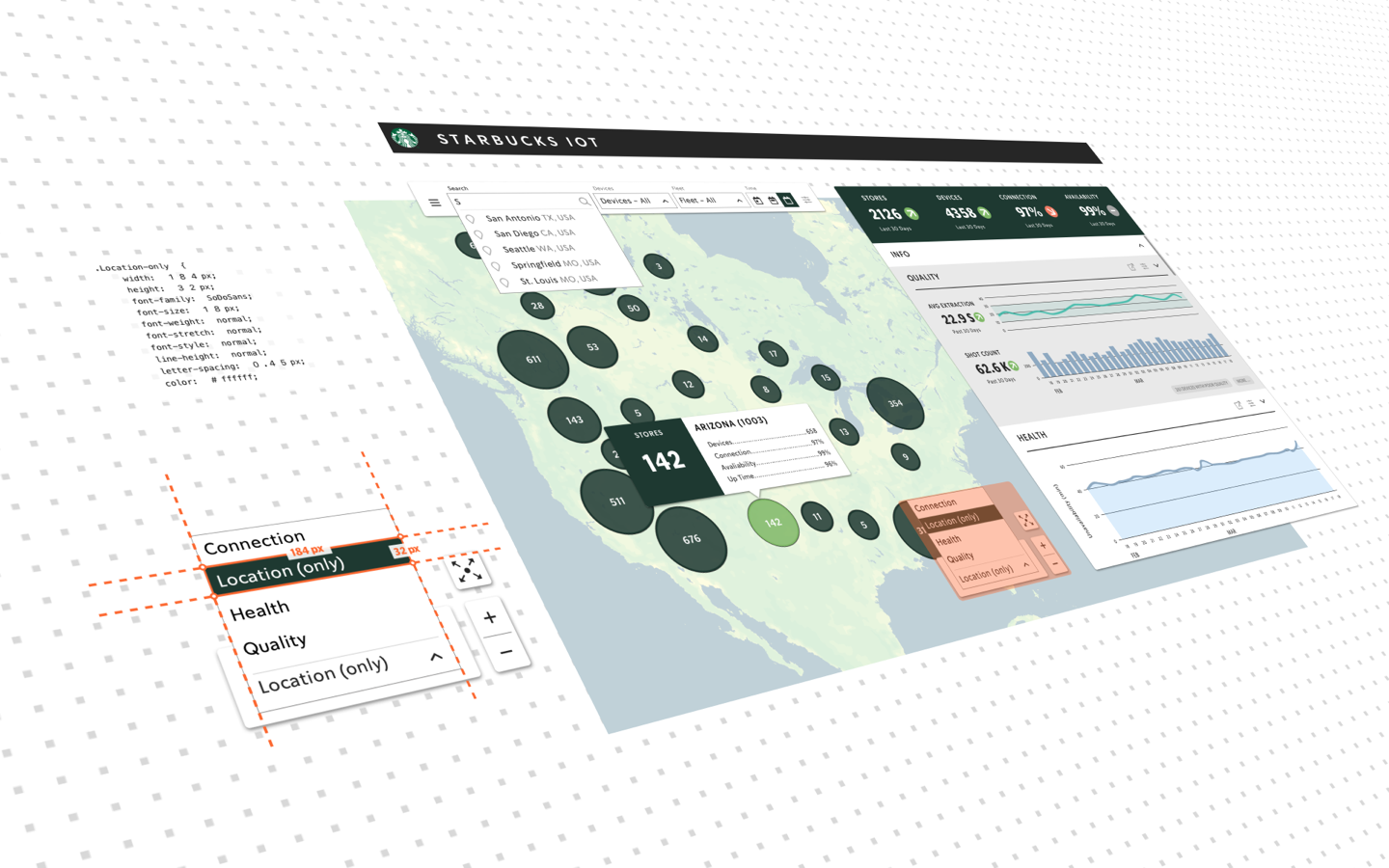
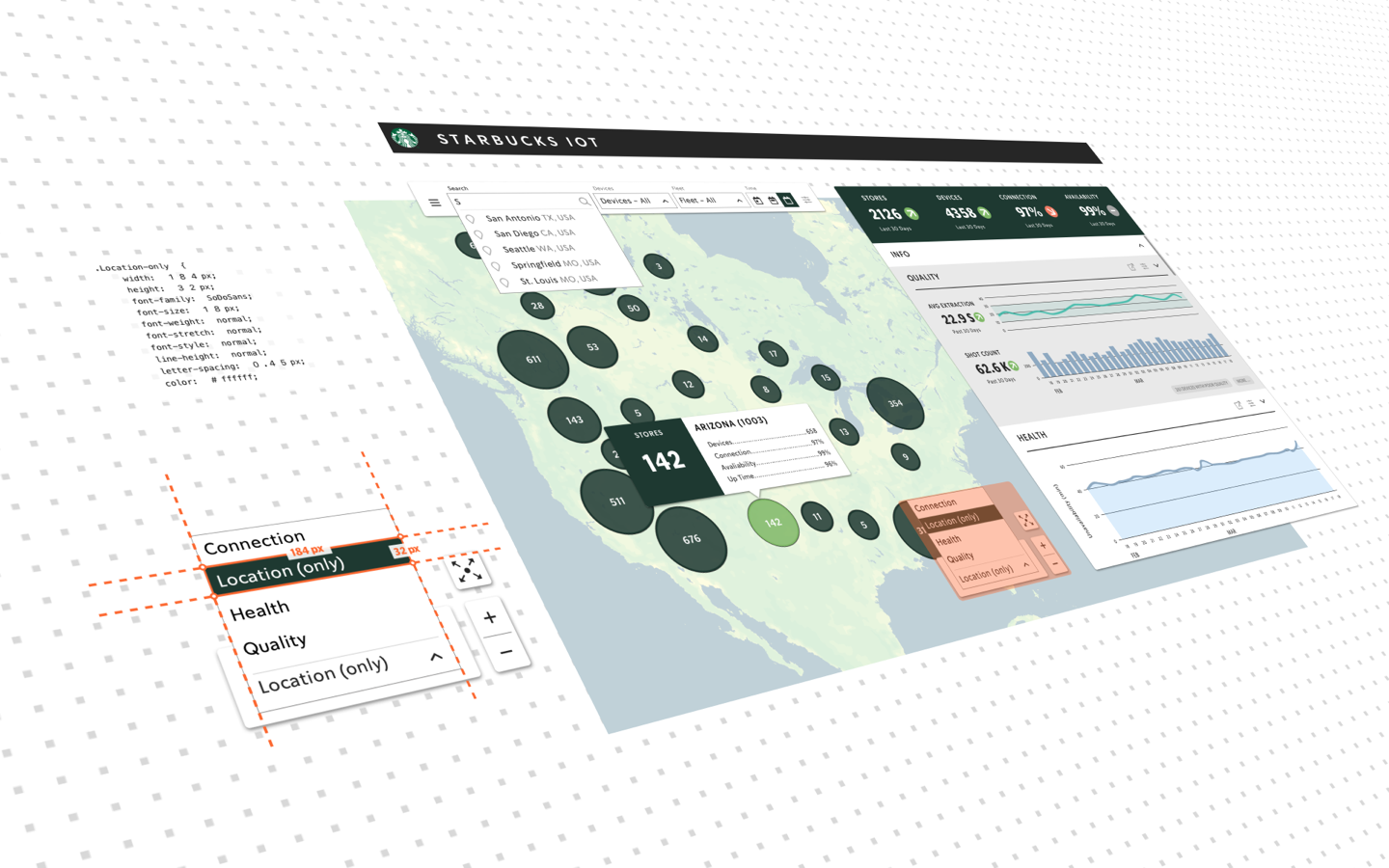
The first step in this process required a reevaluation of their existing IoT analytics dashboard. Taking real-time information from connected IoT devices, the dashboard prioritizes the data and breaks it down into meaningful and actionable insights. Insights that set the foundation for a better store experience.


Establishing a Foundation
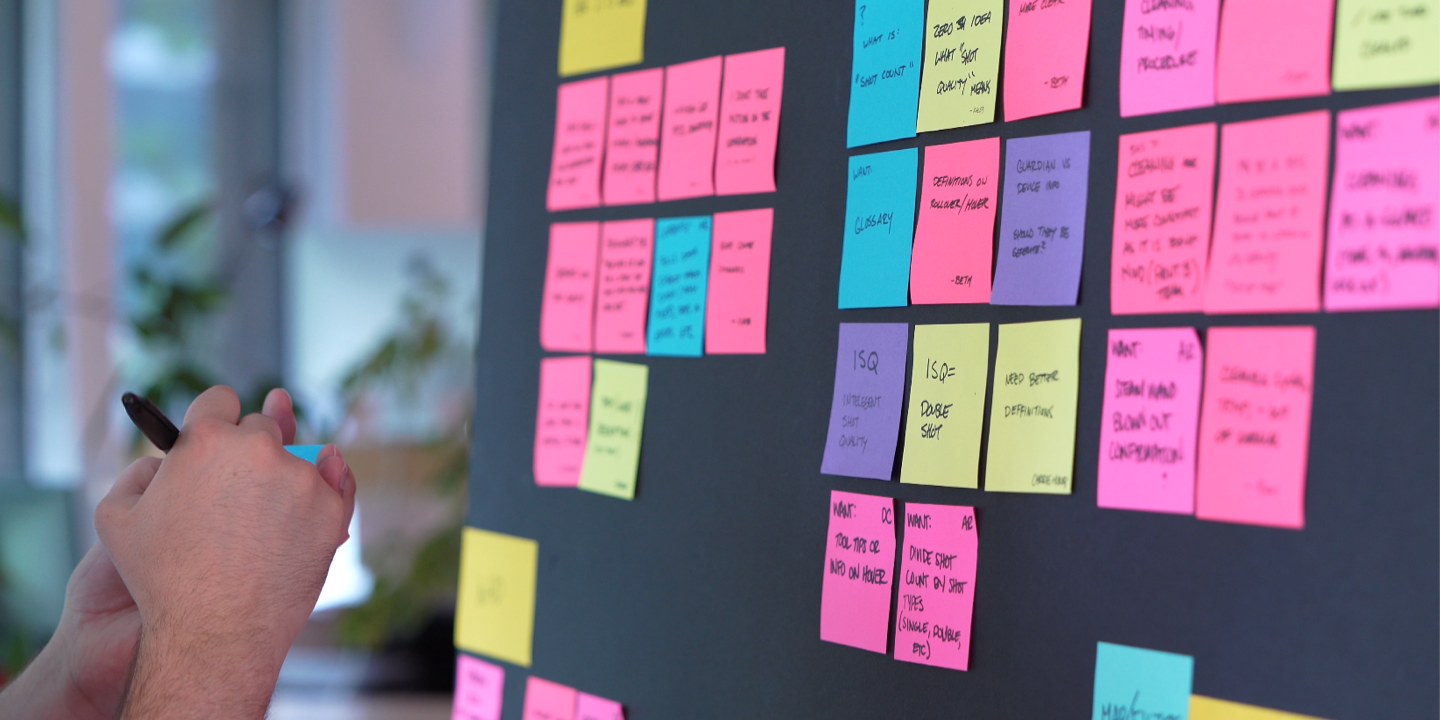
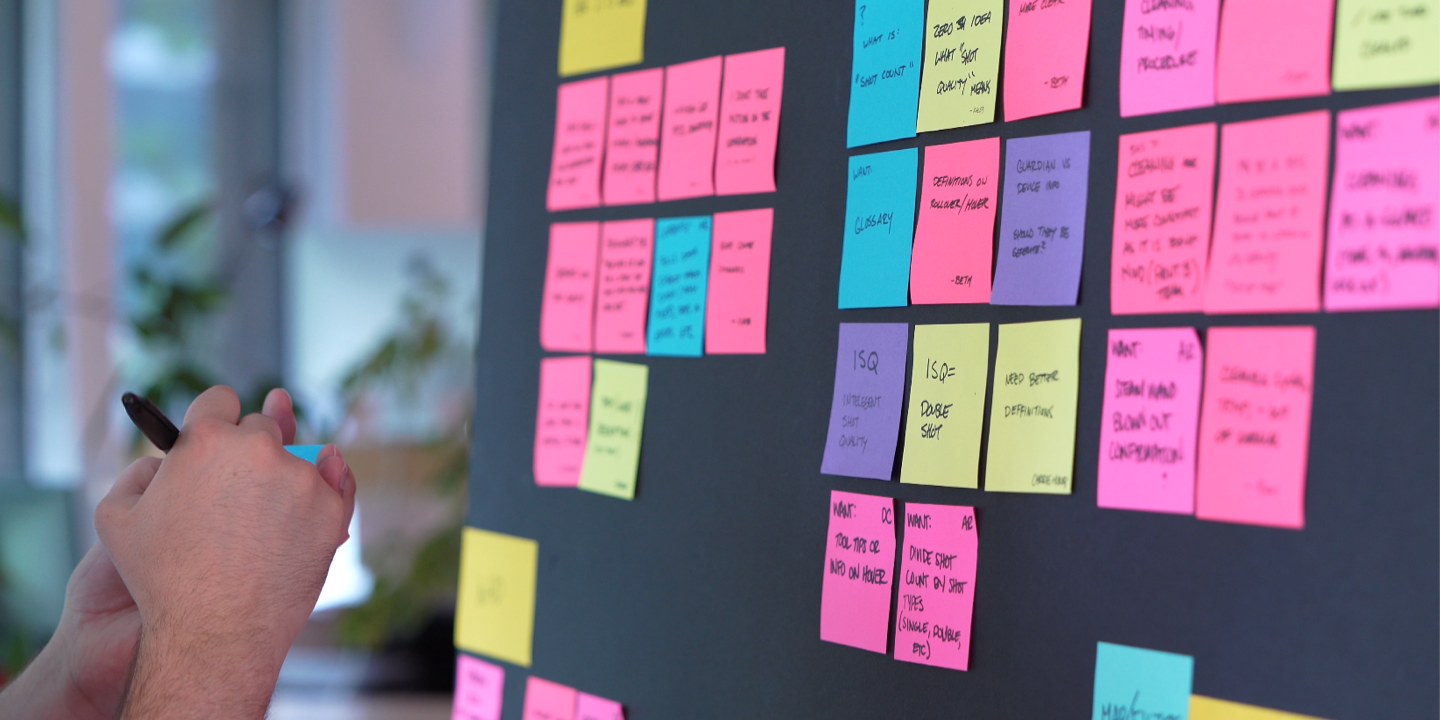
With so much IoT data streaming in, it was critical to make the information easily accessible and digestible for users of the dashboard. But who were those users? And, how did they intend to use the data? With these questions in mind, we kicked off the project with some in-depth user research. An initial series of user interviews were conducted. With a focus on better understanding: 1) Who is / will be using the dashboard; 2) How they are / want to use the data; and 3) What is working / not working for them now.
Ultimately, to determine how a redesigned dashboard could help them in the future. These interviews, along with a full audit of the existing Starbucks IoT connected landscape, served as the basis for identifying a core set of user archetypes and engagement patterns. Delivering insights that served as the foundation for concept development, as well as establishing a core set of user stories meant to validate those concepts.
Exploring Opportunities
Once both Tactile and Starbucks had a better understanding of who the new dashboard was intended for, the focus shifted to optimizing the experience for those users. This meant being able to translate the IoT information collected into a format that was immediately more relevant and digestible. Providing both at-a-glance insights, while also supporting deep-dive analysis.
How this information would be used and by whom, drove UX concept exploration. So, with a focus on our core user groups, we set out to design a variety of information hierarchies and dashboard structures. Ultimately narrowing in on a few key navigation and UX concepts that brought focus and clarity to the information, making it more meaningful and relevant for users.
Diving into the Details
It was not only important to design a dashboard that provided the right information and insights, at the right time, but also one that was both visually compelling and easily understood. This required an in-depth understanding of the data, in order to visualize it in a way that was immediately recognizable.
Extensive work went into establishing a scalable and flexible design system spanning color palettes, patterns, and functional elements. Ultimately, to create something that was not just visually compelling and easy to use, but that the Starbucks teams would be proud of—showcasing the importance of IoT.


Delivering a Shared Vision
Once key features and UI patterns were established, Tactile set out to thoroughly document every detail. Translating everything into a full set of design system guidelines, so that Starbucks development teams had everything needed to realize their shared IoT vision.
In addition, interactive redlines were delivered providing precise guidance on the construction and implementation of all design elements and functional patterns. Animations and user flows were also provided to provide more clarity around engagement details and edge cases.
Crafting the Story
It was clear early on that this project was setting the foundation for something big at Starbucks. Not just to provide a home for the collected IoT data, but to craft a clear vision for the future of IoT at Starbucks.
In support of this vision, Tactile also created video animations highlighting both the dashboard and how IoT integrates into Starbucks devices, stores and customer experiences. Further, showcasing the value that IoT connectivity brings to the in-store coffee experience.


Built to Evolve
Today’s dashboard meets the known needs for its core users while remaining flexible and open to expansion. Built to evolve and adapt to whatever future connections, data streams, and devices may
be on the horizon. Tactile continues to partner with Starbucks in a collaborative effort to build the connected store experience of the future.


